Сервис CoolText или как создать кнопку для сайта
- 23.11.2013
 Создание элементов дизайна сайта не просто дело и занимает немало времени у вебмастера. Например, для создания кнопки для сайта, нужно уметь рисовать, а плюс чтобы при наведении курсора мыши, картинка кнопки менялась – это уже знание CSS или JavaScript. Но сегодня раскрою карты и разберем, как создать такую кнопку с эффектом перекатывания.
Создание элементов дизайна сайта не просто дело и занимает немало времени у вебмастера. Например, для создания кнопки для сайта, нужно уметь рисовать, а плюс чтобы при наведении курсора мыши, картинка кнопки менялась – это уже знание CSS или JavaScript. Но сегодня раскрою карты и разберем, как создать такую кнопку с эффектом перекатывания.
Создать кнопку для сайта можно с помощью онлайн сервис CoolText. Кстати я о нем говорил, когда писал статью, как создать логотип онлайн. Как видите, сервис CoolText не такой простой и имеет много функций и будет полезен для вебмастера.
А создадим мы вот такую кнопку.

Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS. Но об этом чуть позже.
Как создать кнопку для сайта с сервисом CoolText
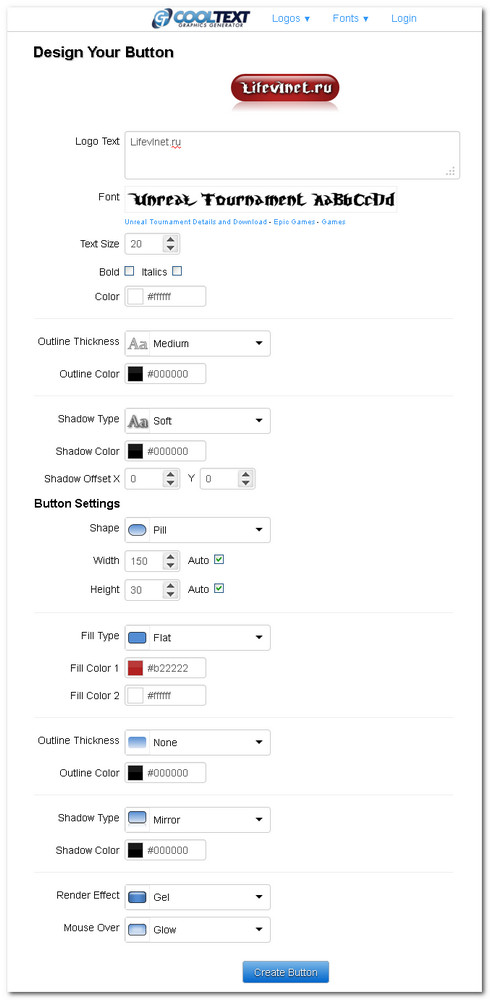
Для того, что создать кнопку для сайта, нужно пройти на страницу CoolText. Загрузиться страница с шаблонами кнопок, так что выбираем наиболее подходящий и понравившийся, хотя шрифт, цвет и, в общем, внешний вид кнопки можно изменить.
После того, как выбрали кнопку, начинаем редактировать:
- Вводим название кнопки в Logo Text
- Меняем шрифт
- Цвет шрифта, кнопки, тени
- Тип тени и ее смещение
- Форма кнопки и ее ширина, высота

И нажимаем на кнопку Create Button, то есть создаем кнопку для сайта.
Как видите, на странице два варианта кнопки:
- Как она будет выглядеть до наведения курсора мыши
- Как она будет выглядеть после наведения курсора мыши
Скачиваем оба варианта себе на компьютер.
Оживаем кнопку на сайте (изменение кнопки при наведении курсора мыши)
Теперь нам нужно на странице сайта оживить эту кнопку. Я надеюсь, вы скачали два варианта кнопки.
Создать данный эффект не сложно. Для начала, конечно же, эти две картинки (кнопки) загружаем на хостинг. Например, при нажатии на кнопку будет переход на какую-либо страницу вашего или другого сайта.
Первоначально создаем ссылку на странице, а в коде HTML задаем класс – в моем случае class="knopochka". Вот как будет выглядеть код.
В ссылке вставите класс:
И код CSS, который нужно вставить в файл шаблона CSS стилей:
Вот в принципе и все. Таким образом, с помощью онлайн сервиса CoolText можно создать кнопку для сайта, а с помощью кода CSS оживить ее. Вот такой интересный элемент дизайна для сайта можно создать за считанные минуты. И пока не забыл, вот еще одна интересная статья, в которой говорится, как создать кнопку CSS. Всем удачи.
Ссылка CoolText (создать кнопку).
Категории
Последние темы
- Анонимные прокси от сервиса Proxys.io для решения любых задач
- Международный экзаменационный Центр IELTS PROFI, где можно улучшить свой английский язык
- Сервис Serphunt – бесплатная проверка позиций сайта в Яндексе и Google
- Обзор портала о страховании INGURU: онлайн-калькулятор, покупка полисов, информация
- Выставить-счет.рф – сервис для выставления счета и ведения бухгалтерской документации онлайн
- SendPulse - обзор сервиса для автоматизации маркетинга: email рассылка, push-уведомления, SMS-рассылки, чат-боты
- Envybox – сервис для сайта: онлайн чат, обратный звонок, квизы, стадный инстинкт
- Российская CRM-система «Простой бизнес» для организации бизнеса

