Как создать одностраничный сайт с сервисом CheckThis
- 03.11.2012
 Сегодня хочу поговорить об одном сервисе, благодаря которому можно создать одностраничный сайт совершено бесплатно, а займет процесс создания от 3 до 5 минут. Одностраничные сайты нужны для того чтобы быстро и наглядно продемонстрировать свой товар или услуги, создать свой электронную визитку и прочее. Давайте нагляднее разберем.
Сегодня хочу поговорить об одном сервисе, благодаря которому можно создать одностраничный сайт совершено бесплатно, а займет процесс создания от 3 до 5 минут. Одностраничные сайты нужны для того чтобы быстро и наглядно продемонстрировать свой товар или услуги, создать свой электронную визитку и прочее. Давайте нагляднее разберем.
CheckThis – онлайн сервис, который позволяет создать одностраничный сайт очень быстро и без особых знаний программирования и верстки. Чтобы начать создание сайта необходимо зарегистрироваться в сервисе. Также можно авторизоваться через аккаунты Facebook, Tweeter или Google.
Для начала я бы посоветовал посмотреть наглядные примеры созданных одностраничный сайтов. Они представлены в нижней части главной страницы сервиса CheckThis. После этого Вы примерно будете знать, что хотите и с чего начать.
После можно приступить к создания своего собственного одностраничного сайта и эта будет бесплатно. Для начала нажмем на кнопку Create или Create your poster. Откроется редактор страницы, которую мы можем начать редактировать.
Настройка одностраничного сайта
Но перед тем как начать вводить заголовок и текст, можно сделать первоначальные настройки. В верхней правой части страницы редактора можно увидеть кнопки.

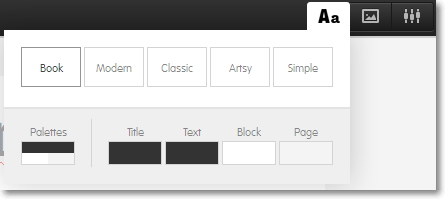
Нажав на первую кнопку можно изменить стиль страницы и цветовую гамму шрифтов (заголовок, основного текста, блока и страницы сайта).
Нажав на вторую кнопку можно выбрать стиль заднего фона вашего будущего сайта. Также есть возможность загрузить свое изображения для фона.
Третья кнопка позволяет внести такие настройки:
- Имя ссылки своего сайта (URL);
- Заголовок страницы;
- Видимость (публичная/ограниченная);
- Срок сайта (навсегда, одна неделя и один месяц).
После того как внесли и изменили под себя параметры сайта, можно начать редактирования страницы.
Вводим заголовок главной страницы сайта, а также текст поста. Также можно добавить с помощью редактора сервиса CheckThis: изображения, видео с Youtube, карты Google и прочее. Чтобы добавить объекты перечисленные выше нужно нажать на кнопку Плюс.
Добавление дополнительных объектов на сайт
Text
С помощью кнопки Text можно добавить название страницы, заголовок и текстовый блок.
Image
Здесь можно указать ссылку на изображение или загрузить его с компьютера.
Video
Есть возможность добавить ссылку с Youtube или Vimeo.
More
Тут у нас побольше функций по добавления объектов на сайт: карты Google, ссылка на аудио файл, Tweeter и ссылка на другой ресурс в Интернете.
Apps
С помощью данной функции на страницу сайта можно добавить форму платежной системы PayPal для возможности посетителя (клиента) оплатить ваши услуги или товар. Также можно добавить форму опроса.
После остается нажать на кнопку Publish, для того чтобы опубликовать свой сайт на бесплатном хостинге сервиса CheckThis.
Вот что у меня получилось тут.
Ссылка CheckThis.
Категории
Последние темы
- Анонимные прокси от сервиса Proxys.io для решения любых задач
- Международный экзаменационный Центр IELTS PROFI, где можно улучшить свой английский язык
- Сервис Serphunt – бесплатная проверка позиций сайта в Яндексе и Google
- Обзор портала о страховании INGURU: онлайн-калькулятор, покупка полисов, информация
- Выставить-счет.рф – сервис для выставления счета и ведения бухгалтерской документации онлайн
- SendPulse - обзор сервиса для автоматизации маркетинга: email рассылка, push-уведомления, SMS-рассылки, чат-боты
- Envybox – сервис для сайта: онлайн чат, обратный звонок, квизы, стадный инстинкт
- Российская CRM-система «Простой бизнес» для организации бизнеса



